-
사용자 경험을 망치는 React Native 의 Bridge를 극복하는 ReanimatedReanimated 2022. 2. 16. 18:03

원수는 외나무 다리에서 만난다라는 속담이 있다. 어느 한쪽 방향에서만 다리를 건널 수 있고 그 동안 반대편에선 아무도 건널 수 없는 상황을 두고 쓰이는 말이다.
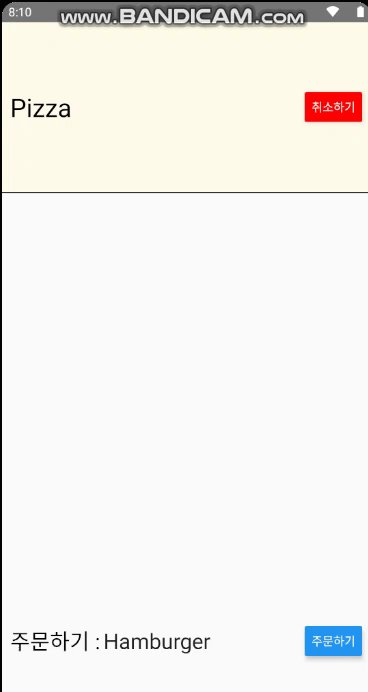
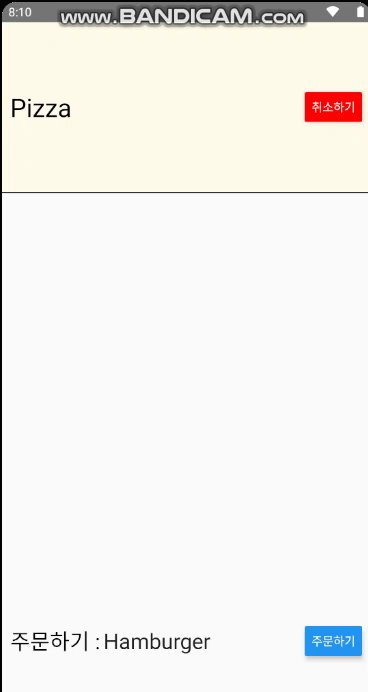
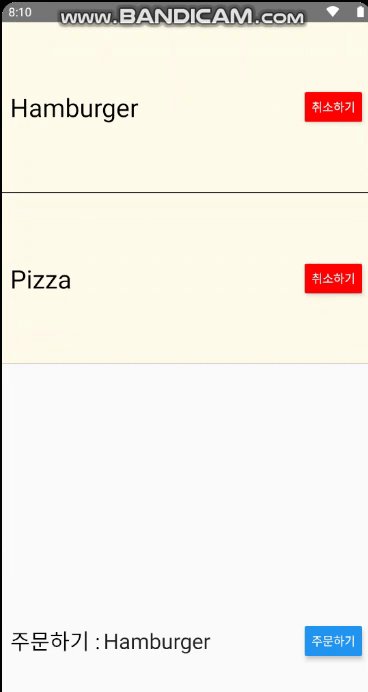
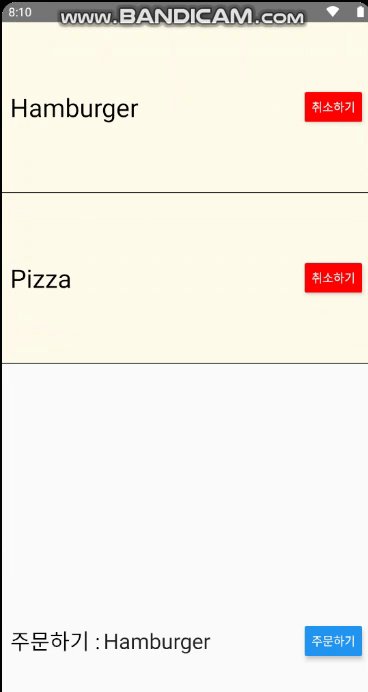
React Native에도 이런 상황이 있다. 특히 사용자 인터렉션 기반으로 동작되어야 할 때이다. 최근 새로 나온 Fabric이라는 렌더러를 통해 개선되었다. 예를 들어 사용자가 어떤 버튼(주문 생성)을 누르면 어떤 컴포넌트가(주문 내역) 왼쪽에서 오른쪽으로 슬라이드 하면서 마운트 되는 애니메이션을 구현하고 싶다고 가정하자.

Slide In Animation 예시 이 때 안드로이드/IOS Native 쓰레드에선 삭제 버튼이 눌렸다는 것을 JS 쓰레드/엔진에 알려주기 위해 Bridge라는 것을 건넌다. 버튼이 눌렸다는 것을 알게된 JS 쓰레드에선 네이티브 쓰레드에 컴포넌트(주문 내역)이 마운트 되어야 한다는 사실을 알려준다. 하지만 우리는 점점 왼쪽에서 오른쪽으로 슬라이드 하면서 마운트 되는 애니메이션을 구현하고 싶다는 사실을 기억하자. 때문에 컴포넌트가 완전히 마운트 되기까지 각 프레임마다 Bridge를 반복해서 건너 요청을 보내야야 한다.

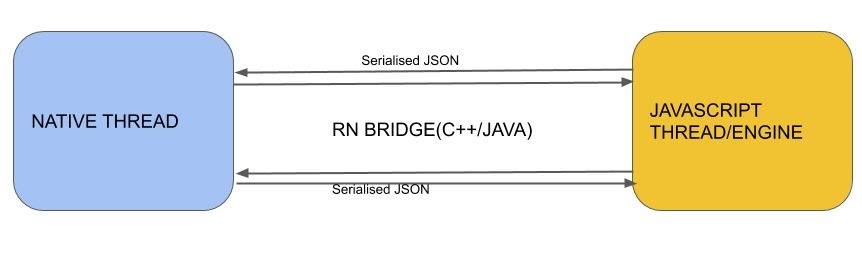
React Native Bridge 구조 자연스러운 애니메이션이 재생되려면 60FPS을 유지해야 한다. 여기서 1FPS는 약 16.67ms에 1 Frame을 뜻한다. 사용자는 100ms 이상 프레임이 끊길 경우 체감하니까 6프레임을 놓친다면 그만큼 사용자 경험이 낮아지는 것을 의미한다.

전우치를 보고 나가는 배그 유저 사용자 경험이 떨어지지 않도록 60FPS을 보장하는 방법으론 Bridge가 Heavily occupied 상태가 아니도록 유지하거나 아예 animation에 필요한 동작과 명령들을 Native 쓰레드에 한번에 통째로 전송하여 Bridge를 오가면서 발생하는 Frame Drop을 방지하는 것이다. 이를 가능하게 해주는 것이 Reanimated API이고 구체적으론 "worklets"이라는 것을 통해 가능하다.
Reanimated API Docs:
https://docs.swmansion.com/react-native-reanimated/docs/next/
About React Native Reanimated | React Native Reanimated
This is a documentation website of Reanimated 2 stable release.
docs.swmansion.com
Reanimated는 worklets을 통해 애니메이션의 필요한 코드들을 Native(Main) 쓰레드에 있는 JS context에서 실행한다. 따라서 Frame마다 요청하기 위해 Bridge를 건너지 않고 worklets을 통해 Bridge를 한번 건너고 난 뒤로부턴 Native 쓰레드에서 알아서 animation 처리하기 때문에 부드럽고 자연스러운 애니메이션이 재생될 수 있다.
'Reanimated' 카테고리의 다른 글
React Native Reanimated 2 (0) 2021.06.22